What is Omnichannel?
How is an omnichannel contact center?
well, all communication channels (such as phone, SMS, online chat, and email) are connected and integrated to provide a seamless and integrated customer experience. Omnichannel contact centers let agents switch between channels, without losing context from customer interactions across all other channels.
The Difference Between Omnichannel and Multichannel
The terms multichannel and omnichannel are often confused. Many companies say they offer omnichannel communications when what they really have is a multichannel approach. In fact, delivering an omnichannel communication experience was ranked as the second biggest challenge businesses face in their contact centers in a recent consumer communications report.
Companies that connect with customers in their contact center via multiple channels – such as email, social media, web chat, and telephone – have a multichannel contact center. However, just because customers connect with your contact center via multiple channels does not mean that their experience is seamless.
An agent who connects with a customer in a multichannel contact center by phone may not have any information about that customer’s previous interactions on another channel. Often in a multichannel contact center channels are siloed — agents can’t see the context from interactions customers had on other channels on their contact center dashboard, which limits the level of service they can provide.
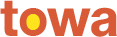
Giving your customers the ability to seamlessly switch between channels is what takes your customer journey to a whole new level. The omnichannel experience lets agents follow a customer conversation wherever it goes, without being boxed into one channel or spread across dozens of tabs. For example, when your customer can begin with a chat session on your website and then roll that chat into a video co-browse session or voice call with your agent, that customer is receiving personalized, quality service. This kind of seamless interaction across technologies is the key to great omnichannel experiences.
The Omnichannel Customer Journey
The literal translation of omni is all. An omnichannel contact center isn’t necessarily operating on every possible channel of communication (and in today’s technology landscape, these are constantly changing anyway), but all of the channels it does operate on are connected to provide continuity and personalized customer service. In an omnichannel contact center, agents see the entire customer journey through real-time dashboards. They can look at trends over time and by channel while tracking the metrics that matter to the business.

Omnichannel dashboards are customized to the specific needs of each business and integrated with the organization’s CRM and other relevant data. The visibility businesses gain from an omnichannel dashboard, along with extensive reporting and analytics, takes the mystery out of the customer journey. According to research from Aberdeen, companies that provide an omnichannel customer experience achieve a 91% higher year-over-year increase in customer retention compared to organizations that don’t.
Choosing an Omnichannel Platform
Integrating omnichannel communications and seamless context throughout the customer journey—especially in a complex environment like a contact center—requires the right infrastructure. Omnichannel is very difficult to achieve with “out-of-the-box” contact centers. Any system requiring a lengthy installation process, limited features, and restricted integration with other platforms will not provide the agility needed to deliver an excellent customer experience in an omnichannel world.
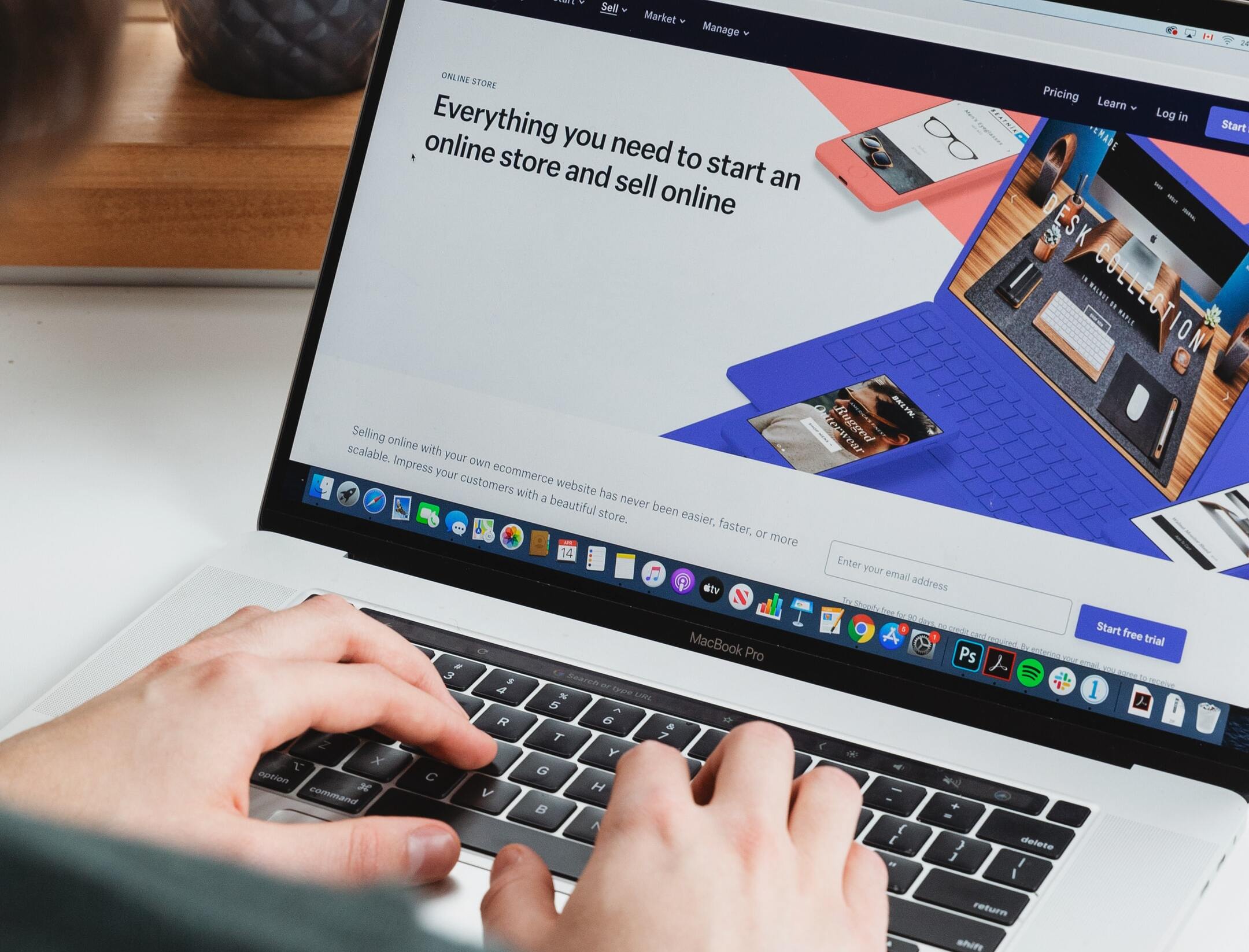
When choosing an omnichannel contact center solution, look for a single interface for multiple channels — SMS, phone calls, in-app chat, email, messaging apps, and more — to save you the effort of maintaining separate integrations. You want to add new channels to your contact center as they become popular and create custom channels easily. Make sure the solution gives you complete ownership of your customer interaction data across all channels while providing a single omnichannel desktop to set your agents up for success.
Twilio APIs, such as Programmable Voice, Programmable SMS, Programmable Video, Programmable Chat, and the Twilio API for WhatsApp, are architected at every layer for handling an omnichannel system. They can deliver an excellent omnichannel customer experience, step by step.
We at Towa are Twilio’s expert implementation and consulting partner in USA and Mexico, we can build a PoC in 2-4 weeks and have that ROI and business case ready to roll out the solution.
There are plenty of use cases for customer services, both external customers as well, as internal users of the company. The customer experience will thrive and user satisfaction will sky rocket when you have a consistent experience in all your channels.
Reach out to start building an amazing customer experience.
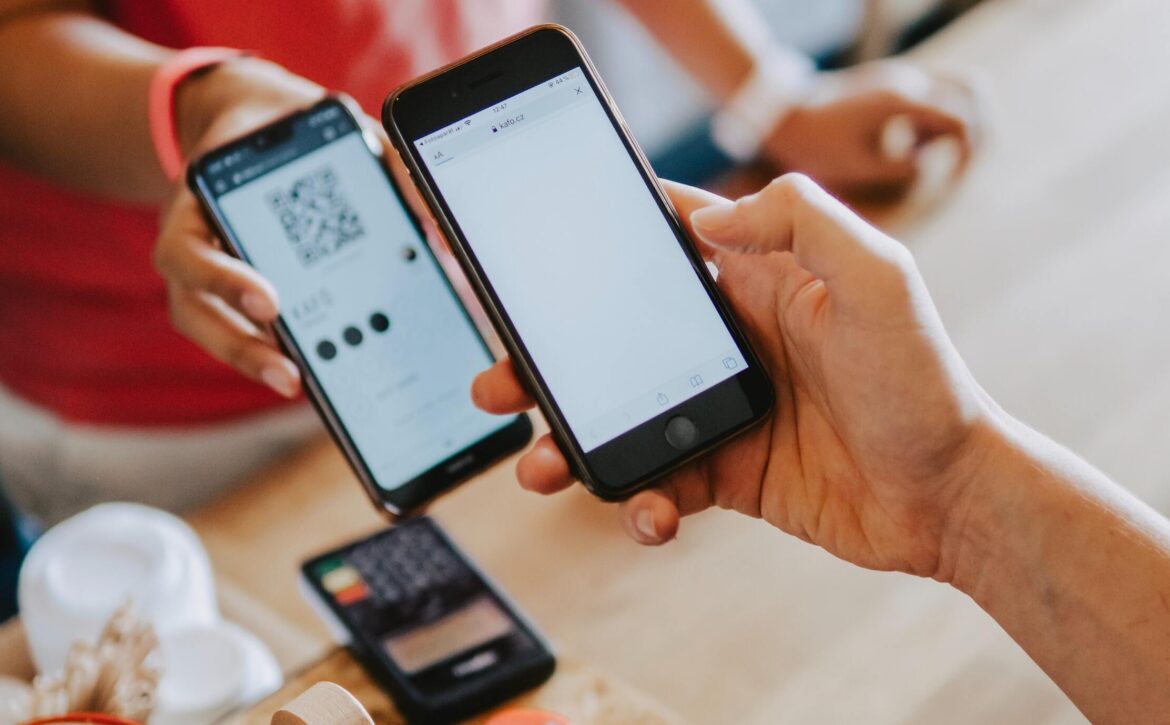
As a leading software development in United States and Mexico, we have huge experiences in many fields including e-commerce, marketplace platform, fintech, payments, banking, retail and many more.
You can contact us at support@towasoftware.com or via +1 (210) 787 4525 for more information.
Don’t hesitate to book a 15-min zoom call